Se deg rundt på internett, og du vil finne mye statistikk angitt om hvor lite tid folk er villige til å vente på at et nettsted skal lastes før de mister interessen.
De med faste bredbåndsforbindelser forventer at et nettsted skal vises nesten umiddelbart, og selv mobile brukere har ikke uendelig tålmodighet.
Ifølge forskningen er den optimale ladetiden for en side tre sekunder, selv om flertallet av nettstedene er nærmere det dobbelte som – eller mer. Og hvis du går langt utover 10 sekunder, vil de fleste mennesker sannsynligvis forlate siden og gå andre steder.
Hvor lang tid en webside tar for å vises i en nettleser, avhenger av faktorer som er delt mellom både serveren og klientenheten i den andre enden.
Selv om det ikke er mulig å fremskynde alle brukere på grunn av ting utenfor webdesigners kontroll, er det praktisk å gjøre et nettsted så effektivt som mulig, og forbedre ytelsen for de fleste besøkende.
Forbedret hastighet kan oppnås med en rekke forskjellige metoder, men det er tre sentrale søyler for å forbedre ytelsen på nettstedet. Disse er forbedret hosting, nettstedoptimalisering, og også noen plattformspesifikke hensyn.
- Vi har valgt de beste web hosting-tjenestene her

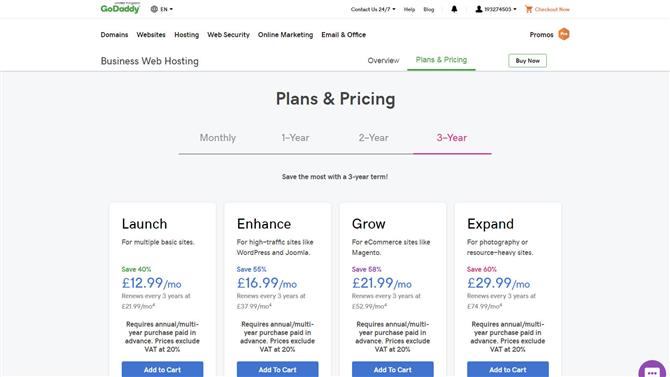
Betydningen av hosting
Hvor mye et nettsted bruker på web hosting er vanligvis i forhold til antall besøkende som forventes på en gitt dag, factoring i hvor lenge hver blir og hvor mange sider de blar.
Dette er den primære grunnen, sammen med sikkerhetsproblemer, hvorfor relativt få selskaper vertene internt.
Vanligvis er webverten «virtuell» ved at et bestemt maskinvare ikke er tildelt nettstedet – heller det deles med andre nettsteder gjennom virtualisering.
Skjønnheten med å ha denne løsningen er at flere ressurser lett kan tildeles til et nettsted i tider med høy etterspørsel, forutsatt at hostingavtalen gir denne fleksibiliteten.
Det som er viktig å bestemme er den projiserte trafikken du forventer å motta, og å heve din tjeneste på riktig måte.
Hvis du har et raskt voksende nettsted, men på grunn av hosting-nivået begynner det å bli uresponsivt når en flom besøkende kommer opp, kan dette undergrave hele prosjektet. Derfor planlegger å starte små og deretter skalere når nettstedet når modenhet.
Nettstedoptimalisering
Utførelsen av et nettsted er svært avhengig av hvordan den ble bygget, og hvilken programvare teknologi den bruker.
Når du har et prototype-område, er det en av de første prosedyrene du må utføre, å score hver side på hvor lang tid det tar å laste. Det finnes mange verktøy tilgjengelig for å måle sideytelsen, og noen av dem vil bryte ned tidene for å identifisere nøyaktig hva som forårsaket mest forsinkelse på en gitt side.
Denne testen er ikke noe du bare bør utføre én gang på en enkelt PC, da de besøkende kommer fra et mangfoldig antall forskjellige steder, med varierte bredbåndsforbindelser, og de vil bruke forskjellige typer enheter.
Det er spesielt viktig at mobilplattformer testes både under Wi-Fi og mobilforbindelser. Og i en ideell verden er det også verdifull informasjon å få resultater fra eksterne geografiske steder.
Når du har samlet inn disse ytelsesdataene, er det på tide å gå tilbake til nettstedet og se hvilke endringer du kan gjøre for å forbedre brukeropplevelsen.
Her er en liste over de øverste syv problemene som reduserer et nettsted som lett kan løses.
1. Flere kilde sider
Hvis en side består av elementer som kommer fra andre steder, inkludert annonser, kan dette dramatisk påvirke hastigheten. Siden blir avhengig av hvor raskt disse elementene fra utenfor nettstedet blir servert, for å kompensere ytelsesproblemer.
Hvis du har en side som gjentatte ganger tar for lang tid å laste inn, identifiser hva som senker det og fjerner det.
2. Widgets og plugins
For mange av disse komponentene forårsaker mye de samme problemene som multi-kilde sider, men de er et problem som spesielt rammer WordPress-nettsteder. Fristelsen å forhåndsinnlese sider med alle slags kalendere, animerte knapper, klokker og så videre er sterk, men du må motstå.
Disse funksjonene krever server-side kode og klient-side kode å utføre, og vil ofte sette pause på presentasjonen av andre sideelementer før de fullfører loading.

3. Skaleringsgrafikk
Nettstedgrafikk skal ikke skaleres, med mindre de er fotografier som du ønsker å bli klikkbare for en fullverdig presentasjon.
Å ha dem oppskalert er også dårlig, da dette gjør dem blokkert eller avslører kompresjonsartefakter.
Å gjøre grafikken i samme størrelse som de burde bli vist, tar arbeidsbelastningen fra serveren og klientens nettleser, og unngår at brukeren laster ned større grafikk enn nødvendig.
4. Inkompatible medier
Det finnes en rekke filtyper som en gang var populære på PCen, men er nå effektivt avviklet. Mobilbrukere kan ikke få tilgang til dem, og de fleste stasjonære brukere vil også ha problemer med mindre de fortsatt kjører et plugin i en gammel nettleserversjon.
Som regel vert ikke video-, bilde- eller musikkformater som ikke fungerer som standard med Google Chrome eller Microsoft Edge. Det irriterer brukere når nettsiden mangler elementer, eller kommer opp med ulike feil.

5. Backend-kode
Hvor mange ganger har du sett en pen funksjon som kan legges til et nettsted med «bare en kort linje med kode»? Det er mange av disse, og de kan være nyttige. Imidlertid forårsaker de ofte hodepine for et mye større stykke kode som kjører på serveren for å gjøre kodebiten gjøre noe nyttig.
Har for mange av disse – fordi du setter den koden på hver side – og serveren blir slått ned og prøver å behandle disse forespørslene i stedet for å betjene nettstedssidene.
De vanligste synderne for disse tingene er ironisk nok analytics og formbehandling. Men kode som takler andre oppgaver, kan også få negativ innvirkning på ytelsen.
6. Mobile feil
En klassisk feil som påvirker mobilbrukere, er at omdirigeringen til mobilversjonen av nettstedet skal komme først etter at det meste av den på skrivebordet avsatte hjemmesiden gjøres på telefonen eller nettbrettet.
Resultatet er ofte en lang ventetid før nettleseren er whisked bort til mobilnettstedet, etterfulgt av en annen forsinkelse før det gjøres.
Mens statistisk mobile plattformer fortsatt ligger litt bak konvensjonelle datamaskiner når det gjelder nettlesing, vokser mobil surfing raskt og vil snart være den dominerende måten de fleste brukere får tilgang til de fleste nettstedene.
Derfor er oppmerksomheten til den mobile varianten av et hvilket som helst nettsted minst like viktig, om ikke mer, enn den skrivebords motparten.
Fordi mobile brukere ofte forbinder ved hjelp av 3G eller 4G datatjenester uten de konsekvente overføringshastighetene som kablede bredbåndsbrukere kan forvente, er betydningen av rask nettside levering enda større.
7. Bruk komprimering
Det er mange måter at det er mulig å sikre at filene som utgjør nettstedet, er mindre, og derfor raskere å laste ned for en besøkende.
Det finnes globale server-side teknologier som Gzip som kan knase filstørrelser med så mye som 70%, selv om bare å velge de riktige filtypene og kompresjonsnivåene for JPG-filer, kan det også oppnås ytelse.
Gzip krever serveraktivering, og du kan sjekke om den er aktiv på serveren din ved å bruke dette nettstedet.
Den eneste ulempen med å bruke komprimering er at du må identifisere de filene og mappene du ikke vil komprimere til systemet. Fordi allerede komprimerte videofiler og komprimerte volumer (ZIP, RAR eller LZH) ikke kan presses ned lenger.
