Adobe har en stor serie applikasjoner knyttet til deres Creative Cloud-tjeneste, og noe av det flotte med denne abonnementstjenesten er, hvis du’er kjent med en app, deg’Jeg vil føle deg komfortabel med at du vet hvor alt verktøyet skal være plassert i et annet.
De har en app for stort sett alle tenkelige kreative behov, og hvis du’tenker å designe et nettsted, du’Jeg vil sannsynligvis vurdere Dreamweaver-appen deres.
- Vil du prøve Adobe Muse? Sjekk ut hjemmesiden her
Men dette er et enormt programvare som du trenger å bruke en god del tid for å bli dyktig med det. På den andre siden av skalaen har vi nettbyggere, som Adobe’s Spark, som gjør det meste av tunge løft for deg. Er n’er det noe i mellom? Enter Muse, en programvarepakke som kjører på både Mac og Windows.
Muse er en app som Adobe designet for å tilby en enklere bygningsopplevelse for webdesign, men før vi legger oss for dypt inn i den, må du vite at Muse blir avviklet, og selv om programvaren vil fortsette å fungere så lenge den forblir kompatibel med din datamaskin’s operativsystem, vil Adobe ikke lenger tilby teknisk støtte for det etter 26. mars 2020.

Komme i gang med et rent, godt designet grensesnitt (Bildekreditt: Adobe)
Starter
Når du oppretter et nytt nettsted, tilbyr Muse deg en fleksibel layout som standard (dette er en som endrer utformingen avhengig av hvilken enhet siden din blir sett på), men hvis du foretrekker en fast layout, vil den’er bare en rullegardinmeny unna. Men det’det er verdt å merke seg at en fleksibel sideutforming i økende grad blir normen når det kommer til webdesign, slik at siden din er lett lesbar uansett hvilken enhet de besøkende bruker – derav grunnen til at det er standardalternativet.
Det er tre hoveddeler til grensesnittet: Plan, design og forhåndsvisning.

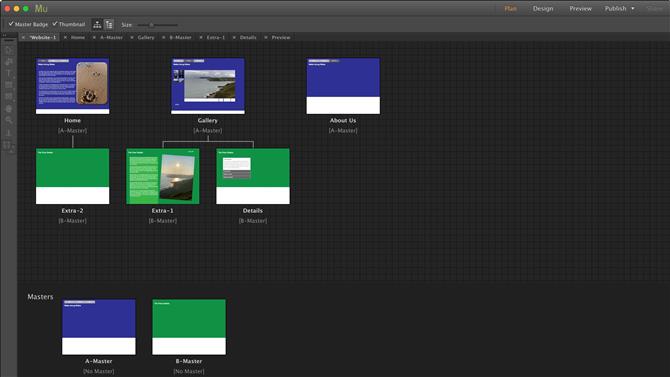
Plan-delen gjør det enkelt å se og organisere ditt voksende nettsted (Bildekreditt: Adobe)
Plan
Planen er der du forhåndsviser nettstedet ditt. Lag nye sider og undersider, og sett opp hovedsider.
Mastersider er ganske nyttige siden du kan bruke dem til å angi et spesifikt utseende til nettstedet ditt som automatisk kan overføres til alle tilkoblede sider. På den måten, hvis du ønsker å gjøre en designendring, trenger du bare å endre en side, i stedet for potensielt flere titalls.
Du’er også i stand til å lage flere mastersider, lage forskjellige utseende avhengig av hvilken del av nettstedet du kanskje besøker.
For å bruke en bestemt masterside på en nyopprettet side, drar du bare masteren på den. Den’er egentlig så enkelt som det (hvis du bare har en hovedside, er det’brukes automatisk for deg).

Hvis du’er kjent med andre Adobe-produkter, Muse’s grensesnitt vant’føler meg ikke malplassert (bildekreditt: Adobe)
Grensesnittet føles veldig flytende og lett å forstå – du kan dra sider rundt med letthet. Plandelen er en flott måte å få en god oversikt over nettstedet du’skaper samtidig som du gir deg fleksibilitet til å gjøre endringer raskt og enkelt.

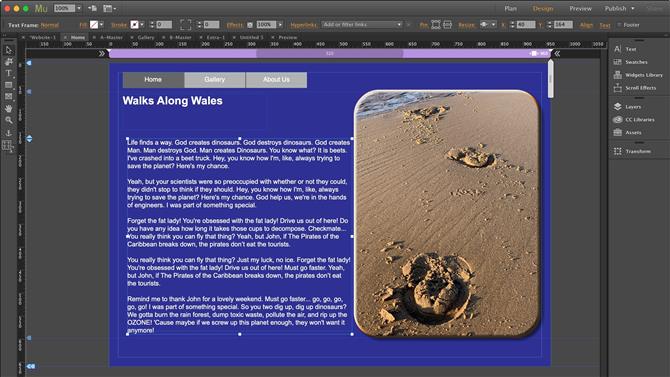
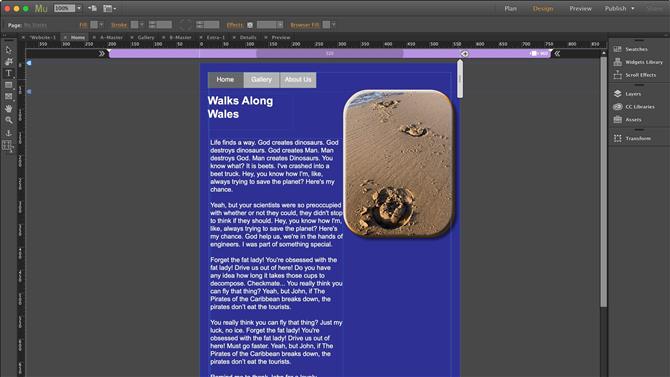
En fleksibel layout lar deg se hvordan siden din ville se ut, avhengig av enheten som ble brukt til å se den (Bildekreditt: Adobe)
Design
Design-delen er der du’Jeg bruker mesteparten av tiden din. Hvis du’er kjent med Adobe’s produkter, du’Jeg kjenner igjen denne delen’s grensesnitt ganske raskt. Du’Jeg finner en verktøylinje til venstre, en kontrollstang øverst og panelene til høyre.
Du får tilgang til Design-seksjonen ved å dobbeltklikke på en side’miniatyrbilde i Plan-delen. Alle sider åpnes i faner, noe som gjør det enkelt å veksle mellom sider mens du bygger nettstedet ditt.
I motsetning til de fleste online nettjenester, du’La deg merke til at du har perfekt pixel på designen til design: du kan plassere en tekstboks, knapp, foto, hva har du hvor som helst, nøyaktig hvor du vil at den skal være når siden er i sin maksimale bredde, selv med piltastene for dytt varen nøyaktig, en piksel om gangen.
Der’s et håndtak til høyre som du kan bruke til å redusere siden’s bredde og dermed se hvordan innholdet vil vises på en mindre skjerm. Alt endres i størrelse og beveger seg litt for å få plass til du når en bredde på 320 piksler.
Dette er en standardgrense – du kan endre den, i begge retninger – hvis du ønsker det, gjennom ‘Breakout Egenskaper’ vindu.

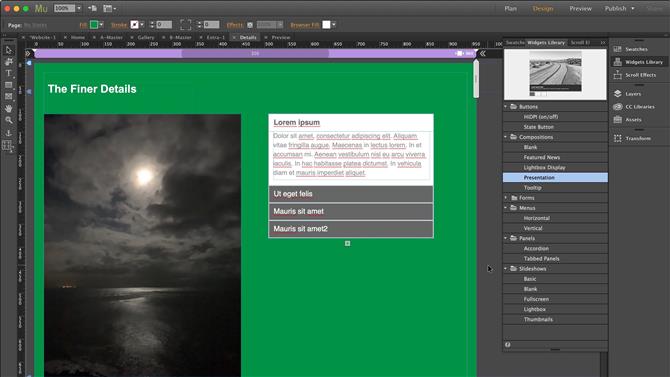
Widgets lar deg lage komplekse seksjoner på sekunder (Bildekreditt: Adobe)
widgets
Panelene til høyre inneholder mange nyttige verktøy – det er her du kan endre teksten, bruke farger, arbeide med lag osv..
En av de mest nyttige seksjonene fra et sideoppsett synspunkt er ‘Widgets Library’.
Du kan bruke den delen til å legge til en navigasjonsmeny (som automatisk legger til nye tilkoblinger når du oppretter en ny toppnivå-side), eller setter inn et lysbildefremvisning, informasjonspaneler – enten sammenleggbare eller med faner. Hele prosessen er utrolig enkel: bare bla gjennom de tilgjengelige alternativene, se en liten forhåndsvisning øverst på det verktøyet’vinduet (oftere enn ikke at forhåndsvisningen er så liten at den er praktisk talt ubrukelig), og dra deretter widgeten du vil ha på siden din.
Når du er der, kan du bare flytte den og / eller endre størrelsen på den for dine behov.
Muse kan faktisk være så enkel eller så kompleks som du trenger den skal være.
Alt du bruker kan også tilpasses helt. Du don’Hvis du trenger å stole på ferdige knapper, kan du bare lage dine egne, til og med tilpasse knappen’s tilstand (normal, rollover, mus ned og aktiv) etter behov.
Den’det er verdt å merke seg at Muse ikke er’t et bildedigeringsprogram: du kan endre størrelse på et bilde, men det kan du også’ikke endre utseendet. Den’er best å bruke en dedikert app for det, som for eksempel Photoshop.

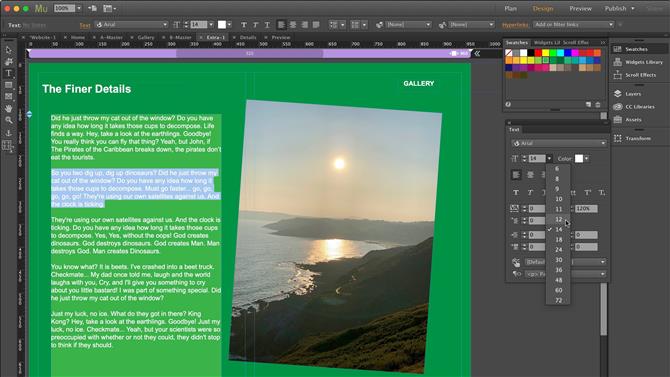
Alle verktøy gir deg kompleks kontroll over utseendet og følelsen på sidene dine (Bildekreditt: Adobe)
verktøylinje
Imidlertid har du tilgang til noen få effekter, takket være den kontekstuelle verktøylinjen øverst i grensesnittet. Det er her du kan legge til en strek til det valgte objektet, eller en fylling i en tekstboks, en dråpeskygge eller skråkant til et bilde. Den’s også der du kan legge til en hyperkobling til valget.
Det er ganske enkelt å koble sider på siden alle sider vises via en rullegardinmeny. Du har også muligheten til å koble til hvilken som helst annen URL eller en fil på den måten.
Dette fremhever imidlertid en potensiell ulempe for Muse: jo flere sider du legger til et nettsted, jo mer kompleks blir denne menyen, og til og med Plan-delen, noe som gjør den gradvis mer håndterbar jo flere sider du legger til.
Muse er bare et frontend designverktøy – det’er ikke designet for å håndtere et nettsted med hundrevis av sider, og har heller ikke databasefunksjonalitet – dette er ikke kjernekompetansen. Det gjør det heller ikke’t har et styringssystem på klientsiden (i motsetning til for eksempel Wordpress eller Wix for eksempel).
Forhåndsvisning
Den tredje delen er forhåndsvisningsmodus. Det er her du kan sørge for at sidene dine er koblet sammen ordentlig siden alle koblinger blir aktive der. Du kan sjekke tilstanden til knapper, sørge for at det ikke er døde lenker, den slags.
Verktøyet for størrelsesbredde du har i designdelen er ikke’ikke til stede her. For å endre størrelsen på en side, må du endre størrelsen på hele vinduet, noe som er litt av det inntrufne, da det kan påvirke listen over åpne faner, og potensielt andre aspekter av grensesnittet (hvis du krymper vinduet for mye).
Endelig har du Publiser-delen. Det er her du kan laste opp nettstedet til den valgte verten. Hvis du ikke har det’Hvis du ikke har en, eller heller vil bruke annen programvare for å sende sidene dine på nettet, kan du eksportere prosjektet ditt som HMTL. Dette har også fordelen av å la deg sjekke sluttresultatet med en nettleser, for å sikre at alt ser ut og fungerer som du forventer, før du får hele saken til å leve.
Endelig dom
Adobe Muse lar deg fleksibiliteten til å opprette en nettside som det passer seg. Det tilbyr et bredt utvalg av designalternativer, men det er ikke’t designet for omfattende konstruksjoner. Til tross for at du kan legge til relativt komplekse stiler ved å dra og slippe widgets, blir grensesnittet tungvint, jo flere sider du legger til.
Den’s er heller ikke designet for å håndtere blogger som standard (du kan laste ned en ekstra widget for det), og du kan heller ikke legge til en handlekurv eller selge merch. Disse ulempene viser faktisk programvaren’alder, og kan forklare hvorfor Adobe har bestemt seg for å droppe støtten for den innen utgangen av mars 2020: interessant om konseptet er, det har ikke’Jeg har noen av funksjonene folk forventer å ha i disse dager i en applikasjon for webdesign.
- Vi har også trukket frem den beste nettstedbyggeren
