Få mennesker føler seg komfortable med utsiktene til å designe sin egen hjemmeside, og det er derfor det er så mange selskaper som tilbyr DIY-webtjenester. Portefølje er Adobe’tilbyr, så lenge du er Creative Cloud-abonnent. Som deg’Jeg forventer av et kreativt selskap at nettstedene Adobe vil hjelpe deg med å lage, er fokusert på å vise frem det kreative arbeidet ditt.
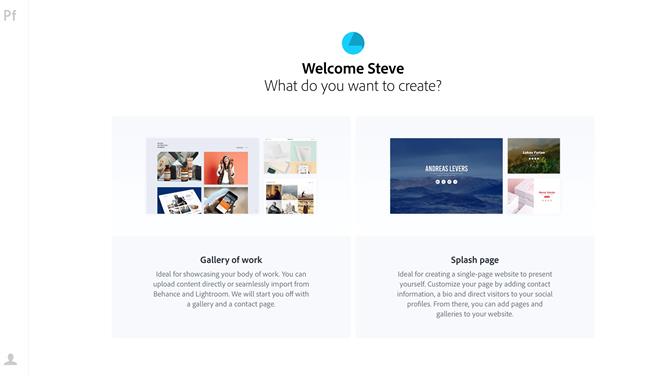
Når du kommer inn i Adobe’s Portefølje side deg’du tilbød et valg av to typer nettsteder: et galleri for ditt arbeid, eller en sprutside.
Uansett hvilken du velger, du’Jeg har muligheten til å legge til flere sider og lage et nettsted med full funksjonalitet. I forbindelse med denne gjennomgangen valgte vi alternativet Galleri.
- Vil du prøve Adobe Portfolio? Sjekk ut hjemmesiden her

Velg om du vil lage et galleri eller en sprutside
(Bildekreditt: Adobe)
Starter
Du’har gitt et valg av 12 temaer å velge mellom. De store forhåndsvisningene gir deg en ide om hva du’Jeg skal lage. De inkluderer også en liten miniatyrbilde av hvordan hvert tema vil se ut på en mobilenhet, som er en original måte å informere deg om at alle disse nettstedene er designet for å se bra ut uansett hvilken enhet du’viser dem fra. Klikk på en for å komme i gang.
Med en gang du’Når du har valgt tema, kommer hovedgrensesnittet i spill. Den’s delt inn i to seksjoner. Den største til høyre er der du’Jeg skal designe og forhåndsvise sidene dine, mens sidefeltet til venstre der du kan kontrollere forskjellige innstillinger.

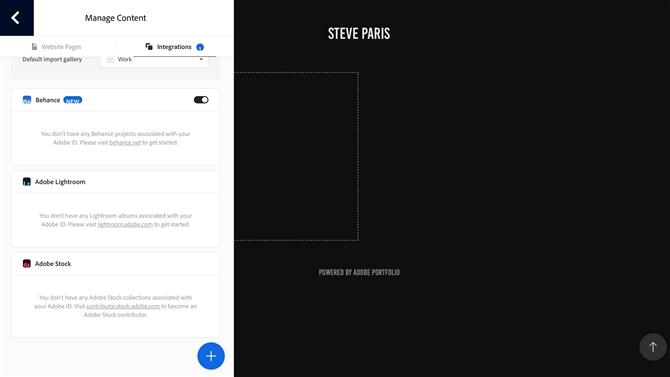
Koble opp porteføljen din til Behance-, Lightroom- og aksjekontoer
(Bildekreditt: Adobe)
En av dem åpner første gang du lanserer Portfolio: som den’er koblet til Adobe Creative Cloud-kontoen din, kan den fortelle om du har en Behance-konto, et Lightroom-bibliotek lagret i online, eller bilder du’deler for tiden på Adobe Stock, og lar deg koble det nye nettstedet til et av dem for å importere innhold direkte.
Men la’s starte denne utforskningen ordentlig ved å se på hovedforhåndsvisningsområdet.

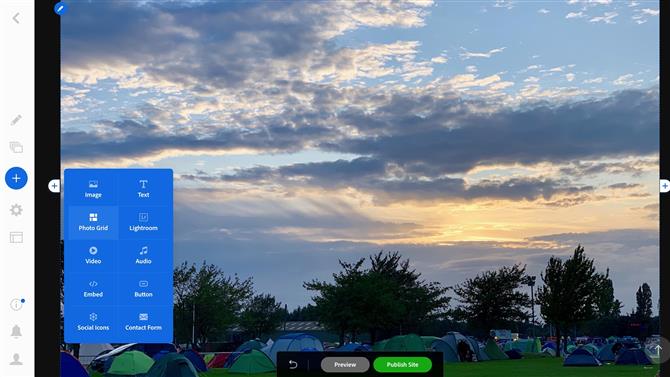
Importer bildene dine, plasser dem i valgfrie rutenett, legg til videoer osv.
(Bildekreditt: Adobe)
Designområdet
Hele delen er der du bygger opp sidene dine. Som nevnt over, er disse sidene designet for å vise frem arbeidet ditt.
Når du muser over et hvilket som helst avsnitt, vises det en blå kant rundt den for å vise størrelsen, sammen med en liten blå sirkel til venstre. Klikk på det for å bli tilbudt redigeringsalternativer som er spesifikke for den delen.

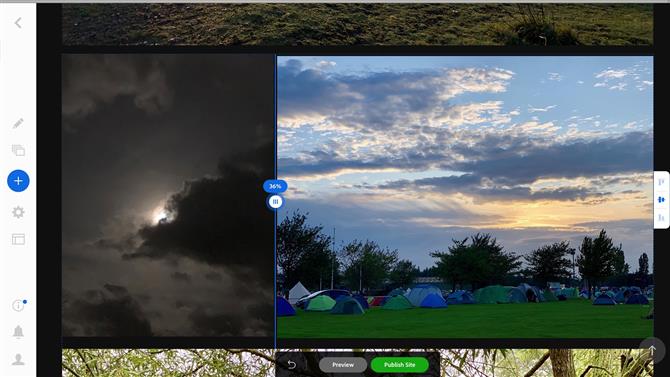
Du kan tilpasse et rutenett slik at det ser nøyaktig ut som du vil
(Bildekreditt: Adobe)
Du fyller siden med bildene dine som du kan importere en om gangen eller i grupper. Som standard vises bilder over hverandre, men du kan også opprette fotorutenett og kontrollere hvordan bildene dine vises på skjermen.
Den’alt er veldig greit, og du får tak i grensesnittet på veldig liten tid. Vi syntes det var litt tregt når vi gjorde endringer og importerte bilder, til det punktet hvor vi noen ganger lurte på om grensesnittet hadde krasjet på oss (det hadde ikke’t – det tok bare tid).

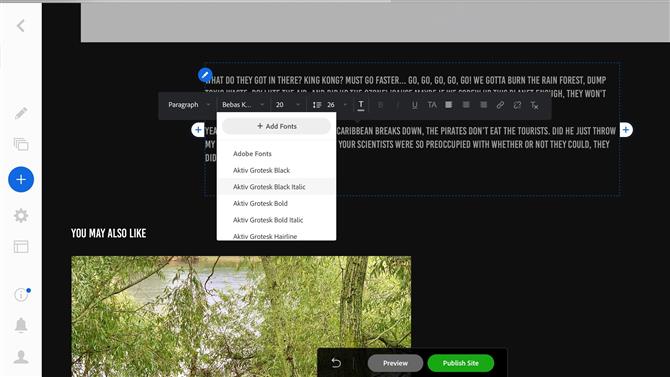
Grunnleggende tekstredigeringsverktøy vises bare når ord er valgt
(Bildekreditt: Adobe)
Du’er ikke begrenset til å legge til bilder på nettstedet ditt. Du har også muligheten til å inkludere tekstbokser, og dermed lage det som kan sees på som en mer tradisjonell webside, selv om dette ikke er’t Portefølje’s viktigste formål. Akkurat som når du legger til bildetekster, har du grunnleggende tekstredigeringsverktøy tilgjengelig for deg, selv om disse verktøyene bare vises når du markerer litt skrevet tekst.
Hvis du lager videoer og deler dem på et annet nettsted som YouTube eller Vimeo, kan du også legge arbeidene dine inn på disse sidene. Til tross for at mange nettbyggere vi’Jeg har prøvd i det siste, som WordPress eller EverWeb vet hva du skal gjøre når du limer inn YouTube-videoen’s URL til et innebygd felt, og konvertere det til koden som trengs for å sette det inn riktig, har Portfolio tatt i bruk den mer arkaiske metoden for å kreve at den faktiske innebygde koden fungerer. Dette er ikke’Det er en komplisert prosess og delingsnettsteder gjør det enkelt å få det direkte fra delingsalternativene, men det’s likevel en prosess som tar lengre tid enn å bare lime inn en URL.
Hvis dette føles for tungvint eller du har tilfluktssted’Hvis du har videoer på andre mediesider, kan du laste opp filene dine direkte til porteføljesidene.

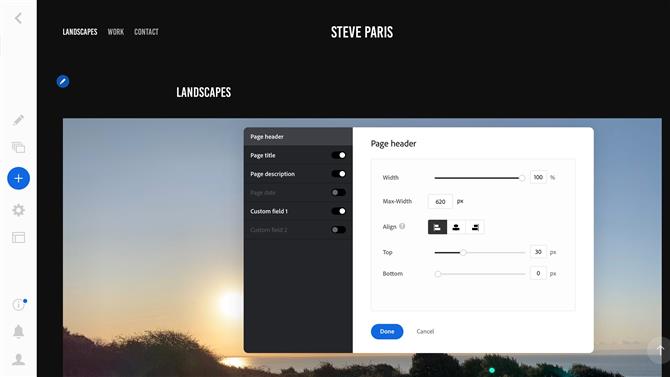
Hver seksjon kan tilpasses helt
(Bildekreditt: Adobe)
tilpasning
Hver seksjon kan tilpasses, men for de som ikke gjør det’Jeg vil takle noe av det, alle disse alternativene er gjemt i ‘tilpasse’ menyer – du trenger aldri å se dem hvis du’er ikke interessert i dem.
For deg som liker å gi nettstedene deres et mer personlig preg, du’Jeg setter pris på endringene du kan gjøre – som å endre størrelsen på en topptekst, legge til et bakgrunnsbilde på siden din, endre marginstørrelsene osv..
Tilpasningsalternativer inkluderer også muligheten til å legge til lenker til sosiale mediekontoer (over 20 av dem), for eksempel Twitter, LinkedIn, Facebook, YouTube og en rekke andre.
Miniatyrbilder
Å legge til en side kan være forvirrende fordi det refererer til to forskjellige funksjoner i portefølje. Hvis du legger til en side fra sidefeltet, oppretter den en som vises i navigasjonsmenyen øverst på nettstedet. Du kan imidlertid også legge til en side på en av disse sidene, men disse gjør det ikke’t vises i navigasjonsmenyen, men er representert som store miniatyrbilder på siden de ble opprettet fra.
Dette kan kanskje forvirre nybegynnere som er forundret over hvorfor den nye siden de opprettet ikke gjør’t vises i toppmenyen, eller hvorfor det ikke gjør det’t har en stor forhåndsvisning av miniatyrbilder.
Som deg’Jeg forventer at du har mye tilpassbarhet når det gjelder miniatyrene til siden – du kan runde kantene og bruke en effekt som’s utløst mens du muser over dem – du kan for eksempel vri det valgte miniatyrbildet svart og hvitt, eller bruke et fargeoverlegg på det, og du kan også endre miniatyrbildet helt ved å laste opp et annet bilde til det formålet.
Som du kan se, er dine tilpasningsalternativer ganske omfattende.

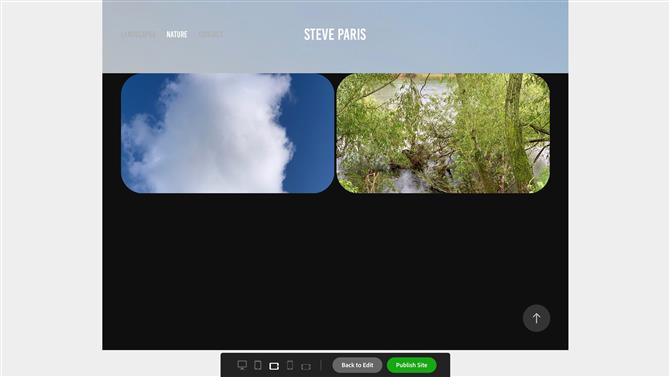
Forhåndsvisningsfunksjonen lar deg se hvordan siden din vil se ut på forskjellige enheter
(Bildekreditt: Adobe)
Der’er et fint forhåndsvisningsalternativ som lar deg se hvordan nettstedet ditt ville se ut på flere skjermer, som inkluderer nettbrett og telefoner både i liggende og portrettorientering.
Sidefeltet
Det er her du kan få tilgang til innstillinger som påvirker hele nettstedet. Det er to hovedtrekk her:
Den ene lar deg gjøre endringer over hele siden, som å legge til et bakgrunnsbilde, velge hvor det er plassert på siden, administrere sidene (både toppsider og sider på sider), gi nytt navn til og ordne dem, og til og med bytte til en helt annen tema.
Innstillingsalternativene er ganske omfattende. Du får velge hvilke av toppsidene som skal være den viktigste (den besøkende ser først), koble nettstedet ditt til Google Analytics, legge til SEO-nøkkelord og metatagger, laste opp en Favicon, og til og med sette opp en spesifikk 404-side (av standard lenker den til hovedsiden din)
Hvis du’hvis du er bekymret for å beskytte bildene dine, har du muligheten til å deaktivere høyreklikk på bildene dine (dette er valgt som standard og vil motvirke den mer uformelle innholdstyven), og du kan til og med passordbeskytte hele nettstedet ditt.

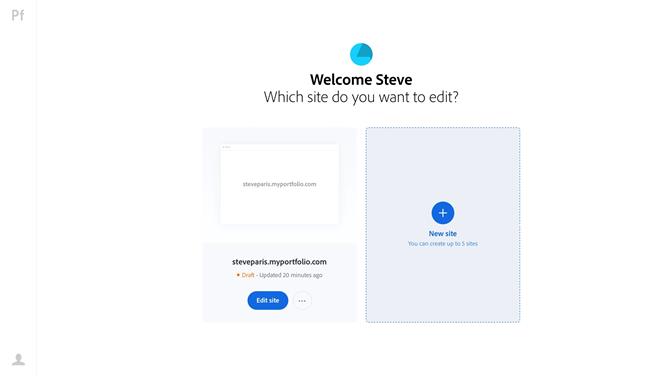
Rediger og opprett opptil 5 nettsteder per Creative Cloud-konto
(Bildekreditt: Adobe)
Du har lov til å lage opptil fem nettsteder fra en enkelt Creative Cloud-konto, og de kan være så store eller så enkle som du trenger at de skal være.
Adobe er vert for nettstedene (rene) for deg, og tilbyr deg en generisk [navn] .myportfolio.com-adresse (navnet velges automatisk, men du’har lov til å endre det til noe mer passende – så lenge det’er fremdeles tilgjengelig.

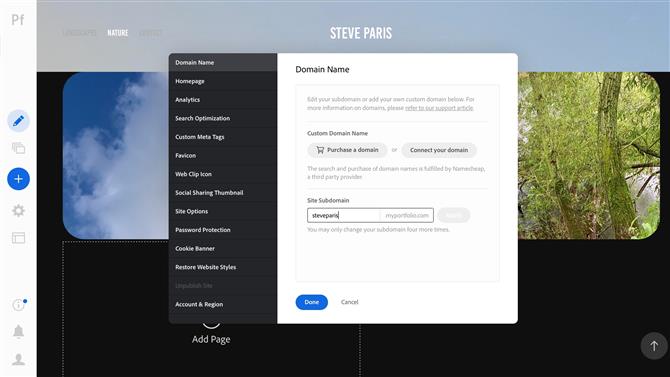
Innstillingene gir deg full tilgang til domenenavnet ditt, SEO-verktøy osv.
(Bildekreditt: Adobe)
Hvis du eier et domenenavn, kan du koble det til nettstedet ditt, og dit’s også muligheten til å kjøpe en rett fra Innstillinger-menyen.
Endelig dom
Totalt sett oppnår porteføljen en interessant balanse. Hvis du bare vil laste opp bilder for å dele med andre og bruke et nettsted for å annonsere ferdighetene dine, kan du være klar til å gå om noen minutter. Men du har også muligheten til å tilpasse nettstedet ditt så det ser ut som du vil.
Det er noen forvirrende aspekter ved grensesnittet, og det kan føles litt tregt til tider, men det skaper gode sider, og gir deg like mye tilpassbarhet som deg’er komfortabel med.
Og det å være gratis med Creative Cloud-abonnementet ditt er ganske enkelt glasur på kaken.
- Sjekk også ut vår komplette liste over de beste nettstedbyggere for porteføljer
